Log
View Options
FeedMeComics Beta Launch
2/14/16

Over the years I have done a lot of experiments using HTML canvas elements, so when a friend told me there aren't enough good web comic aggregates it gave me an idea. Not only would I make a site where you can find links to all kinds of great web comics but you can also make your own!
FeedMeComics.com features all of the tools you need to get started making comics and sharing them on-line. You can either upload your own images or use the on-line drawing tools built by yours truly to make your comic and share it with the world. Also, membership is free and unlike some other websites I don't make any claim to your work, even if you used my tools to create it.
So whether you are an artist or just like to read some comics from time to time, sign up on FeedMeComics.com and enjoy!
Shadowrun: The Anarchy Wars
12/14/15

Since I was a kid I have been a big fan of the Shadowrun games for the Sega Genesis and SNES and cyberpunk things in general. In fact about a year or two ago I beat both of those classic games again, emulated on my PC. Around this time I was checking the net to see if there was anything new in the world of Shadowrun and I saw some startup called Harebrained Schemes had made a new shadowrun game on Steam!
It was grate to be back in the world of Shadowrun, with all of the cyberpunk art and culture. I had a great time playing Shadowrun: Dragonfall and after beating it several times with different charaters, I began looking around in the User Generated Content section and seeing that several people have made their own games using the content editor packed with the original game. A lot of these user uploaded games were also really fun to play. Eventually I beat all of the stories that interested me and started checking out the content editor.
What started out as just some simple experiments quickly turned into me writing a whole story. One of the things I liked most of the old (SNES & Genesis) games was that you could make a lot of different choices in how the game progressed and the worlds were very open. I wanted to try to make that the focus of my game. The result of my work is a game called Shadowrun: The Anarchy Wars
With out giving too much away,
"After a job goes south in Chicago you flee from the UCAS (United Canadian American States) Army to Pittsburgh, an area where there is no established government or UCAS control. You have a buddy there that says he can get you work and help get you set up in the city."You'll need to download Dragonfall in order to play my game, but trust me, it will be more than worth the $15!
J-B Weld a Bicycle Peddle to the Crank Arm
7/11/15



I have started riding a bicycle recently for exercise because jogging all the time is boring. I bought a Vilano kit bike and put it together. I must not have tightened the right peddle enough though because after about 200 miles, the peddle started to feel like it was shifting when I peddled. I would tighten it back up and it would go away for a little while and come back. Then after some time the peddle was visibly lopsided and hanging out of the crank arm and it wasn't long till it fell off.



Looking at the crank arm it was pretty stripped out and the threading on the peddle was messed up too. I figured I would have to get a new arm and peddle but thought I might try and fix it with J-B Weld. I looked on the Internet and found one other person who had done this [unsuccessfully], however it was with a mountain bike and I am just ridding a street bike and don't intend to put hard stress on the peddle. I cleared off the peddle and arm with rubbing alcohol and then placed some tape on the back of the arm to seal the bottom of the arm hole. I mixed the J-B and glopped it into the arm hole then pushed the peddle down in. After that I took some rubber bands and wrapped them around the peddle and arm to secure the peddle while the J-B dries. I waited for two days (J-B requires one day to set) before I decided to take it out for a test run.

Conclusion
It doesn't work. Maybe if the threads weren't so stripped but even then it's doubtful. I set out on my bike planning an 8 mile ride to test the peddle. About 2 miles in I run into a friend and we went a little further past the end of the trail. We went somewhere between 12-15 miles. About three blocks away from my apartment I felt the peddle get loose. I look down and can see the J-B cracking. Then within seconds the peddle comes right off.Introducing PolySure
5/13/15
After continually being frustrated over lack of cross-browser support of loads of basic JavaScript functions I got into extending prototypes and more importantly, polyfills. I made some simple ones, but then found Mozilla Developer Network provided some very useful ones like Function.bind and Object.create. I have been putting together a self executing JavaScript function that adds several polyfills if the functionality doesn't exist. The name of the function? PolySure.
In all seriousness though, PolySure can help your web development experience by providing cross-browser and backward compatible JavaScript. As of writing this the current polyfills supported are:
- console.log
- Array.indexOf
- Array.lastIndexOf
- Object.create
- Function.bind
- Array.isArray
- all JSON functions/objects
Feel free to download PolySure for yourself (at your own risk).
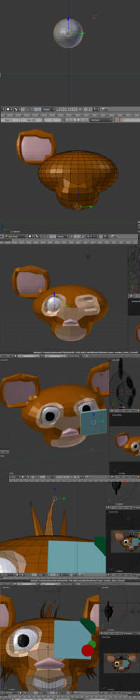
Cyber Monkey 3D
5/3/14

I have been wanting to make a 3D head model of the Cyber Monkey that is the mascot for my company. Though I haven't used Blender 3D in a couple months, once I got started it all came back to me pretty quick. Originally I was planning on using the default Blender monkey (yes they have a default monkey head) as a template for mine. Then after playing around with the structure of it, I realized the proportions of the default monkey were so different than that of the Cyber Monkey I decided to start from scratch.
Using a total of six UV spheres (ears, eyes, nose, head), two cubes, and two cylinders (eye piece), I was able to bend, shape, and mold a pretty good monkey. Making good use of proportional editing techniques I was able to save a great deal of time, especially in shaping the jaw and small hairs on the head. Also, I used some Blender modifiers on my objects to make them much smoother. All of the UV spheres got a subdivision surface (x2) modifier.
The next phase of the plan is to experiment with JSC3D or PaperVision 3D
and add a nice 3D interactive monkey to CyberMonkeyDev.com.
Okay, it turns out JSC3D is really simple to set up with a 3D .obj file.
Easier than PaperVision even.
Though, if you notice, the right ear is flipped backwards. I'm guessing this has something to do with the fact that the ear was a duplicated object.
It would be interesting to compair how the two face off on larger files.
Press left mouse button (LMB) and drag to rotate. Hold Ctrl+LMB to move. Hold Shift+LMB to zoom.
Famous Artists in Modern America: Raphael
3/25/14

Raffello Sanzio da Urbino
I thought I would start this blog series with one of my favorite Renaissance artists, Raphael. Raphael was highly talented, well connected, dabbled in and excelled at any craft he undertook, and had a reputation for being a master of many styles.
Though he didn't grow up completely rich and spoiled the kid did get a Camaro for his 16th birthday. Raph (Raphael) didn't think anything of his upper-middle class position in life, to him the beauty and joy of life and experiencing new things was more important. He was a delinquent in school but excelled at any class he took interest in. Often he would get in trouble for getting girls to play hooky from school with him.
Raph worked as a Director of Architecture in his dad's (Giovanni) firm. Giovanni Architecture is a high end architect firm with a niche market that includes some of the most prominent businesses in New York City. Though his dad wanted Raph to take more interest in the company and move into Business Management position, Raph enjoyed his life of art and adventure too much. A management job might have put an end to his party life.
Did I mention Raph was a partier? Let's just say he was no stranger to glow sticks and loud dub-step music. Though he was more of a fan of classical jazz and real music, he would often be found where ever the loose young girls were. His therapist blamed it on the early death of his mother. Raph always claimed it was his sheer lust for life and love.
Raph lived in a huge studio apartment in Brooklyn where he would often have extravagant art parties with some of the best food and musicians around. On occasion, when he would grow tired of the enormity of his life, he would pay visit to his friend and fellow artist, Leo. Leo was a little older and a hard worker who often thought Raph squandered his time and skill, but admired Raph's life perspective. The two inspired each other, though many of their friends said Raph often copied Leo's style.
During an annual company dinner a friend of Giovanni introduced Raph to his daughter, Maria. Though she was pretty and well placed, Raph was hesitant. Settling down was not his style and he could tell this girl had every intention to tame him, though she never did. They had an on and mostly off relationship for six year, for most of which Raph was seeing several girls on the side, especially Luti. Luti worked at the local bakery that her dad owned. Social pressures always prevented Raph's and Luti's relationship from becoming more substantial, after all, he was expected to marry Maria.
After a wild weekend with Luti in the Florida Keys, Raph returned home not feeling well. He went to the doctor who diagnosed him as being dehydrated and malnourished. Raph joked that "it was a rough weekend in bed", but what he and the doctor didn't realize, is that he actually caught a rare bacterial infection. Any treatment the doctor gave didn't seem to help as his condition continued to worsen. He passed away at the young age of 37, though not without leaving a massive catalog of some of the best artwork of the century. He had a grand funeral that was said to close down 10 city block in his hometown of Brooklyn.
Arts Shows and Photography
1/28/14

This has been a great month so far. I have been busy with, not only work but, painting, photography, pottery, and many other things. But, by far the best thing to happen this month is, for the entire month, my art has been on display in the entire bar room of the Dish resturant in the Plaza-Midwood area of Charlotte. That photo there is during the art party reception.
I had recently came up with the funds to buy a DSL camera. I have been wanting one for years and it was getting more difficult and expensive to continue using my manual film camera. On the recommendation of my friend Luke McKaye I purchased a Cannon T3i and so far I love it! Even though I have been busy, I have been making time to go out and take some pictures. On that note, there is also some new digital art, and illustrations on my art page, so check it out!
The Dark Lord Rises
10/3/13

So I have been dabbling with my Wacom Intuis Pro and must say that it is quite awesome. It is nice to have such a large drawing surface and such a fine digital pen. With applications on Windows like Manga Studio and Photoshop there is even some gesture control on the pen. This all works great on my Windows 7 laptop, however, I run Linux on my main tower. Luckily I have found some good pen tool software!
The Linux application My Paint has let me have full pen control. That being said, none of the gesture controls work. None of the the programmable buttons work. In fact, it's pretty much just a nice big drawing tablet on a Linux system. But I'm fine with that and have started sketching with my new tool. Most of my sketches are not worth showing. However, one day, my friends and I thought up a funny character, "The Dark Lord of Bojangles". It is this character I decided to draw that is worth showing.
Custom Form Check Boxes
6/25/13
I found my self wanting to style form check boxes, however after looking around a bit on-line I didn't come across any simple CSS solutions. Of the solutions I did find, many of them were Web-Kit reliant and didn't work very well in older browsers. I made this simple JS class to allow custom styling of check boxes.
The class it's self is pretty straight forward. You give it a name(id), title(label), up HTML, selected HTML, over HTML, and CSS class and it returns a custom check box object. After your check box is created you can then append it to whatever form you need via the JavaScript appendChild() command. It is also a good idea, if you are using images, to preload any images you may want to use (see example package).Select fruits
Here is a basic example of using the class.
Update
I ended up finding a pretty nice CSS based checbox styling tutorial.
HTML Color Selector
6/17/13
The other day I was playing around with my old canvas drawing class and thought to myself, I really could add more colors to this thing. Quickly using some loops to generate a number of color tabs I realized with only a little more effort I could make a full-on color selector class. So I did.
The algorithm isn't perfect but it does contain an extensive array of colors. You can pass two parameters to the class when instantiating. The fist (threshold) determines how many steps in color value the color selector will take between drawing color tiles. For example a threshold of 8, getting lighter, would build color tiles like so ((239,156,16), (247,164,24), (255,172,32)). The second parameter sets the square pixel size of the color tiles. If you don't set these they default to 8 and 2 respectively.
Here is an example of using this class...
... and this is how it's built on this very page.
In the second code snippet you see I'm doing a couple of things with the class before I call the init method. There are a number of public methods and event listeners you can use to interface with the CMDColorSelector.
* init : build the color selector to the document/parent
* select_color : returns the last color clicked on by user
* active_color : returns the value of the color the mouse last hovered over
* threshold : returns the threshold step value. threshold must be set on instantiation
* tab_size : retuns the sqare pixel size of the color tabs. tab_size must be set on instantiation
* inititalized : boolean, true if init() has been called
* parent : allows you to set the parent element the CMDColorSelector will be built on.
also can be used to get the current parent if no parameter is passed in.
you cannot set the parent if initialized is true
* RGBtoHEX : converst an rgb(0,0,0) based string to a hexidecimal based string
* setEvent : allows for stored functions to be called during certain class events.
The first param is the event type and the second is the function to be called (see EVENTS)
EVENTS
* onInit : executes at the end of the init() method
* onUpdateSC : executes whenever the selected_color value changes
* onUpdateAC : executes whenever the active_color value changes
Along the way I leaned two interesting things. First, IE (save for v8) has no support for the standard getter and setter methods that other browsers use, and the amount of code it takes to fix that issue just does not seem worth the effort and processing power. Second, in most versions of IE and Safari, mouse event bubbling (or registering) might not happen properly for child elements when their parent has a CSS display value of "block". To get around the second issue I set the parent elements CSS pointer-events value to none, while setting all of the clickable child elements pointer-events value to all.
In the (hopefully near) future I will be adding this color selector to the canvas drawing class. Who knows, with a couple more features I could have an on-line version of MS-Paint!